
Blue music box ui ux gui screen for mobile apps Vector Image
Thinking outside the box model in GUI design. B uttons, panels, menus, lists — it is tempting to think that most GUI elements occupy rectangular screen regions only. Here we investigate why and how this limits users, UI designers, and developers — and how we can do better. To whet your appetite: The discussed concepts enable widgets that.

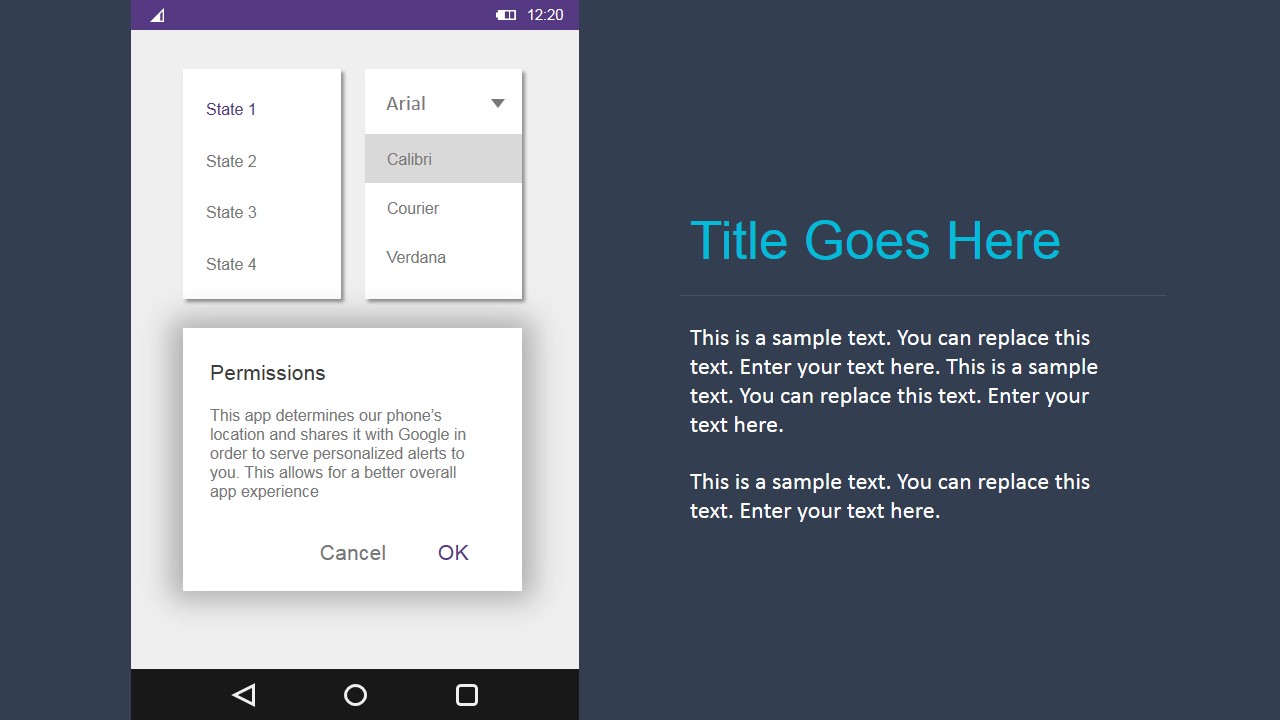
Box UI Elements Android Material Design Widgets SlideModel
The Box component is a generic, theme-aware container with access to CSS utilities from MUI System. Skip to content. MUI Core. MUI System v5.15.3.. The Box component differs from other containers available in Material UI and Joy UI because it's intended to be multipurpose—components like Stack and Paper, by contrast,.

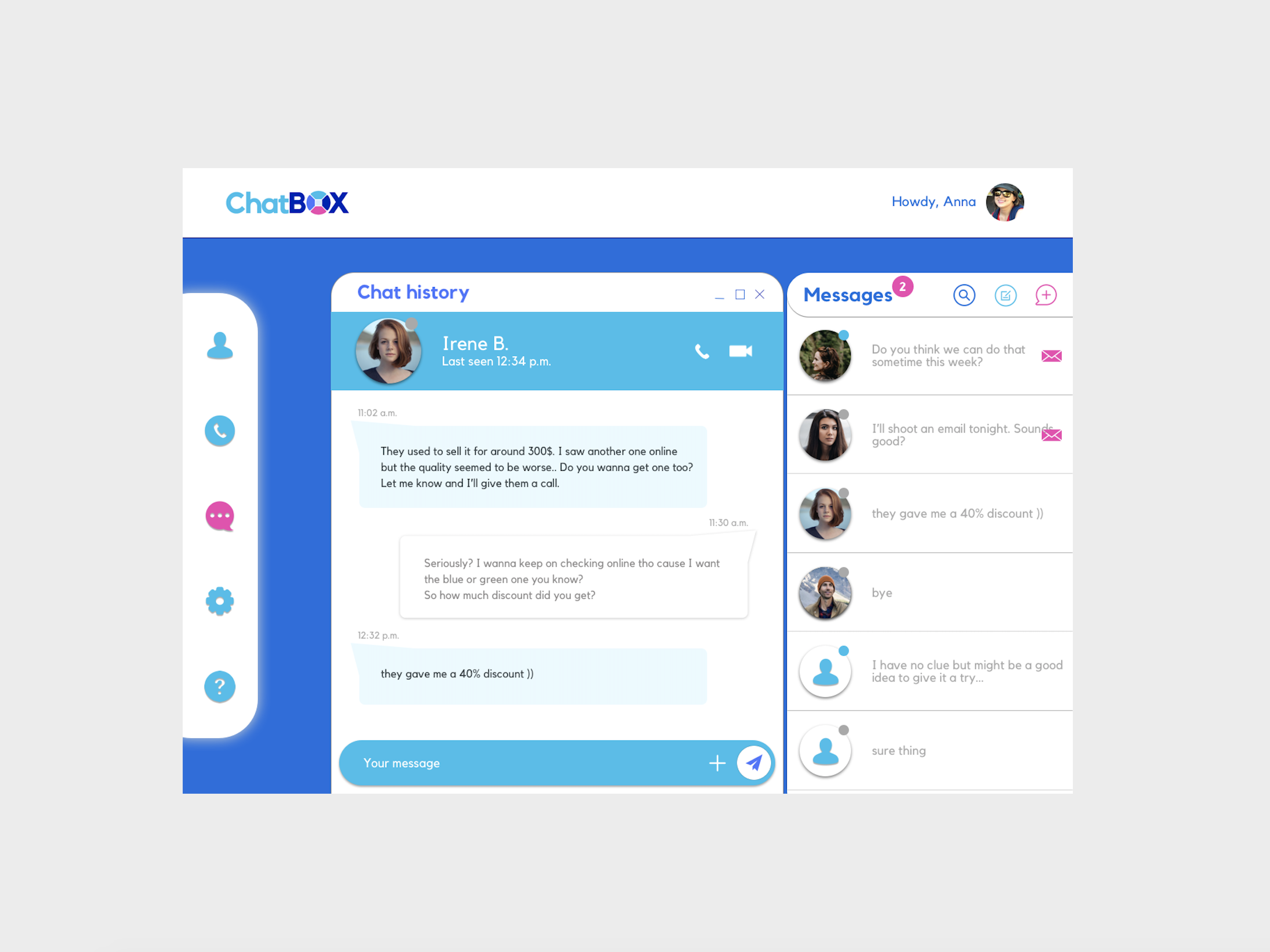
Chatbox UI Design by Anna Avetisyan on Dribbble
UI Elements. Box UI Elements are pre-built UI components that allow developers to add elements of the main Box web application into their own applications. They can be used to navigate through, upload, preview, and select content stored on Box and are available both as React components and framework-agnostic JavaScript libraries.

Pin on Dribbble / ui
Develop a Comprehensive Design System: A design system acts as a single source of truth for all design elements, ensuring uniformity across all aspects of the UI. 48. Limit Design Patterns: Using a consistent set of design patterns simplifies the user's interaction model, making the interface more predictable and user-friendly. 49.

Premium Vector Set of chat bot mobile interface dialog box templates. ui ux elements for web
Workplace by Facebook leverages the Box Content Picker UI Element. Or Pressly, a software solution that makes it easy for enterprises to curate and share content, including sharing files both.

Colourful boxes ui design Royalty Free Vector Image
The Box Content Preview UI Element allows developers to embed high quality and interactive previews of Box files in their desktop or mobile web application. The library fetches information about the file and its converted representations through the Box API, chooses the appropriate viewer for the file type, dynamically loads the necessary.

UI Design in Practice Series Containers, Boxes and Borders
The Material-UI Box component may be easily adjusted to match the appearance and feel of your ap. It is made to integrate smoothly with the Material-UI theme. It is also constructed using Google's Material Design concepts, a set of design principles intended to deliver a unified and user-friendly interface across all platforms and devices.

Feature Box Services Info Box Element 12 for Web Templates by Jaed Mosharraf on Dribbble
Chetan Verma. 13. 2.9k. Semih SARAL. 14. 835. Sign up to continue. Discover 3 Box UI designs on Dribbble. Your resource to discover and connect with designers worldwide.

Pin on UI
Input Box 123 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration?. View Finance UI Elements Design. Finance UI Elements Design Like. Cuberto Team. Like. 1.3k 629k Shot Link. View UI Element Dark Theme Desing.

The BentoBox UI Redesign BentoBox
design, engine, layout, ui. March 29, 2018. A box model describes how to measure an element for layout. It defines what size is and how it relates to the content, margin and padding. It may seem trivial, but clear definitions here are essential to building a UI engine. This article is part of a series on Writing a UI Engine.

Blast from the Past 1 90 Best Free User Interface Kits of 2014 noupe
The digital design landscape is in a constant state of flux, and one trend that has caught the eye of designers and users alike is Bento UI. Inspired by the Japanese concept of a Bento Box — a compartmentalized meal — this design trend is revolutionizing the way we think about user interfaces.. The Rise of Bento UI

javascript transparent UI box in CSS Stack Overflow
Box UI Element with sharing permissions disabled Customizing the CSS. UI Elements are designed to work easily out-of-the-box, so you can embed a Box-like user experience in your app with just a.

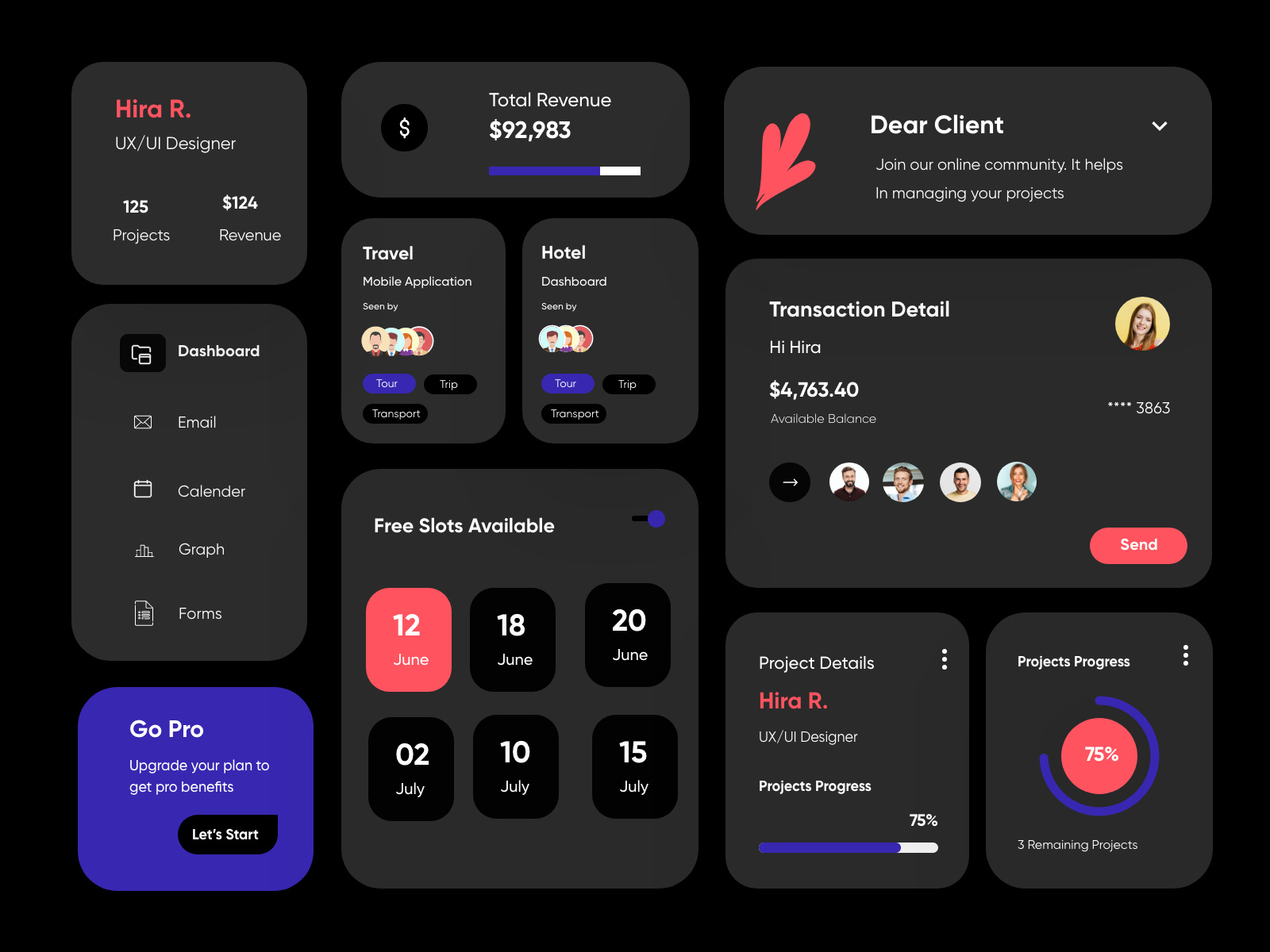
UI Design by Hira Riaz🔥 on Dribbble
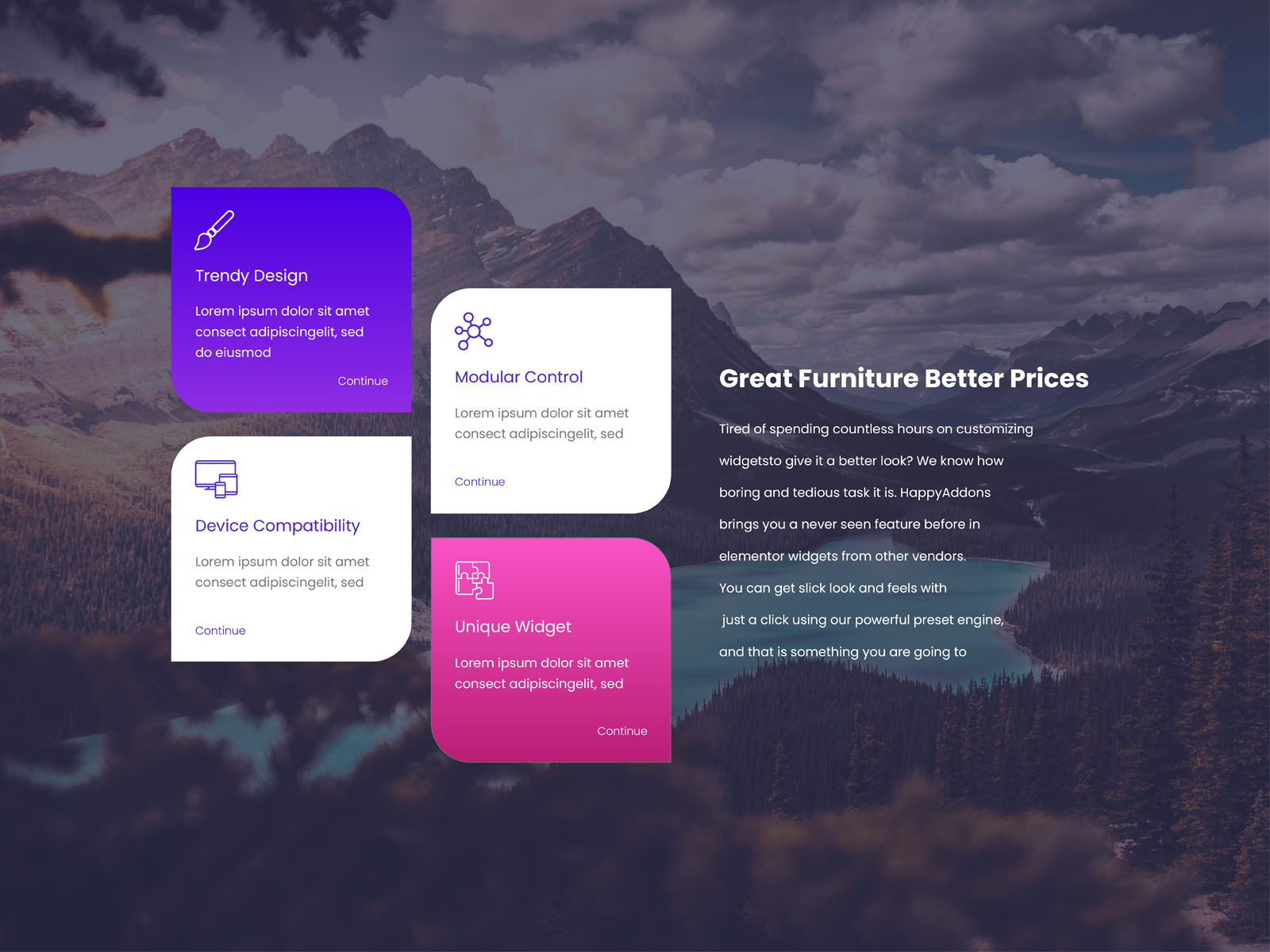
Explore thousands of high-quality box ui images on Dribbble. Your resource to get inspired, discover and connect with designers worldwide. Find talent; Inspiration;. Copy Box Ui Design Like. Ildiko Gaspar Pro. Like. 12 871 View E - commerce Furniture Bento Box Layout | Figma to Wix Studio. E - commerce Furniture Bento Box Layout | Figma to.

Recipe Box App UI Design on Behance
Boxes helps us create organization, separation and relationship. Here are a few tricks to grouping your content into containers and how to style those containers to deliver impact and quality of aesthetic and overall better UI and UX design. This is Part 3 of our UI Design in Practice Series.

Responsive Chat Box UI Design using only HTML & CSS Tutorial Video Coming Soon YouTube
19 check-box UI Design Examples AMP Stories 2024. Check Box Design Inspiration & Code Snippets. In this collection, you will find various handpicked checkbox snippets you can use on your web pages. Checkboxes are usually used to give the user an option to choose multiple items from a given list of items.

Log in box ui design Royalty Free Vector Image
The CSS flexible box layout module defines a CSS box model optimized for user interface design, and the layout of items in one dimension. In the flex layout model, the children of a flex container can be laid out in any direction, and can "flex" their sizes, either growing to fill unused space or shrinking to avoid overflowing the parent. Both horizontal and vertical alignment of the children.